FOSDEM is a free and opensource conference held in Brussels every year. There is no admission charge to the 2 day event and the topics under discussion are incredibly diverse. If you are interested in anything and everything opensource, FOSDEM has you covered.
This year was my 2nd year at the conference and, yet again, it did not disappoint. Most of my time was spent in the Web performance & Javascript developer rooms which were packed out. I also managed to get to some ethics talks and to the Quantum Computing room (but quickly scarpered out of there when things got complicated).
I learned quite a bit there, but one quick win that I want to share with you was on web font performance. During the Sia Karamalegos talk on web fonts she shared some quick tips on getting your fonts to load quicker. The full talk is embedded below, but the tips are as follows:
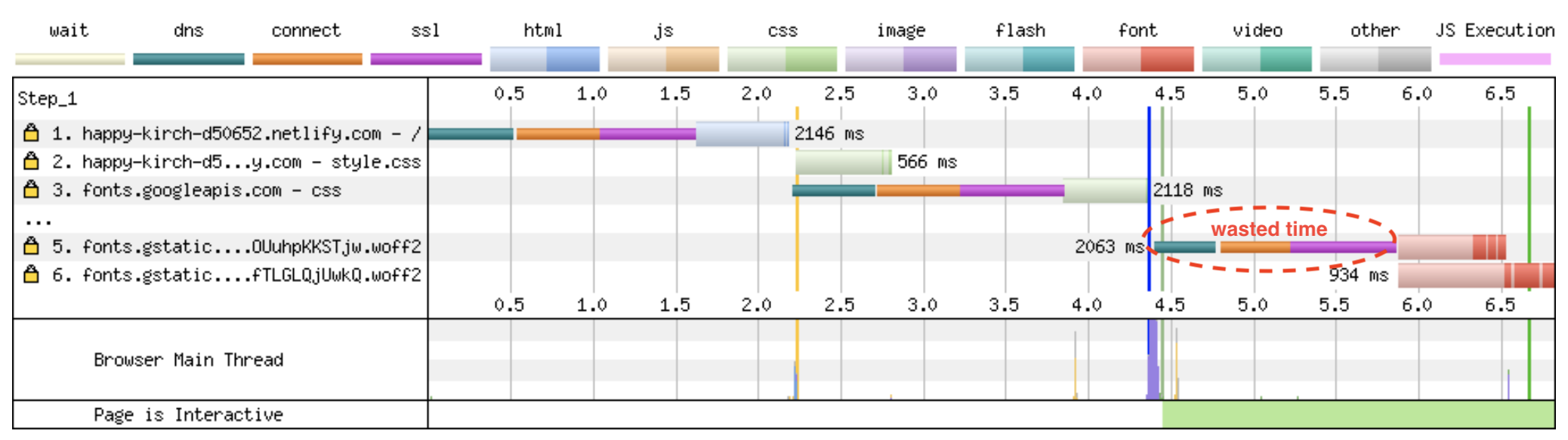
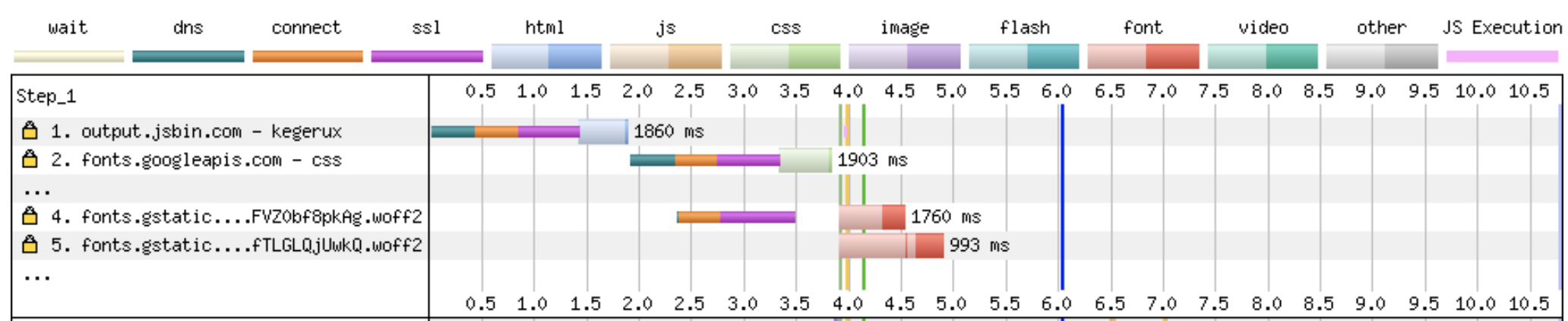
- Preconnect External Fonts. If you are loading external fonts e.g. Google Fonts, a quick performance tip was to use the “preconnect” tag. Using this tag will establish a handshake with the external server before the resource is loaded. With the connection warmed up, it will take less time to download the resource when the time comes. *A small caveat to this, only preload things definately used on the page, otherwise it is doing extra work that might not even be needed.*
/* the usual way of loading google fonts */
<link href="https://fonts.googleapis.com/css?family=Muli:400"
rel="stylesheet">
/* A better way of loading */
<link rel="preconnect" href="https://fonts.gstatic.com/" crossorigin>
<link href="https://fonts.googleapis.com/css?family=Muli:400"
rel="stylesheet">
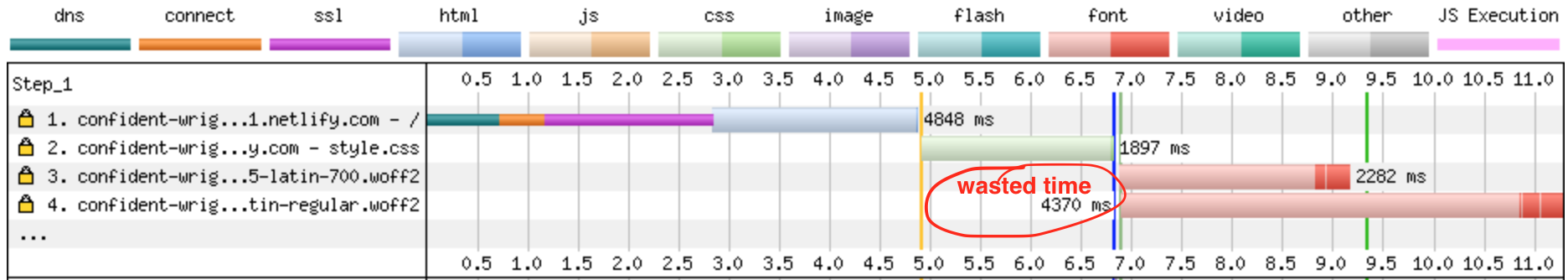
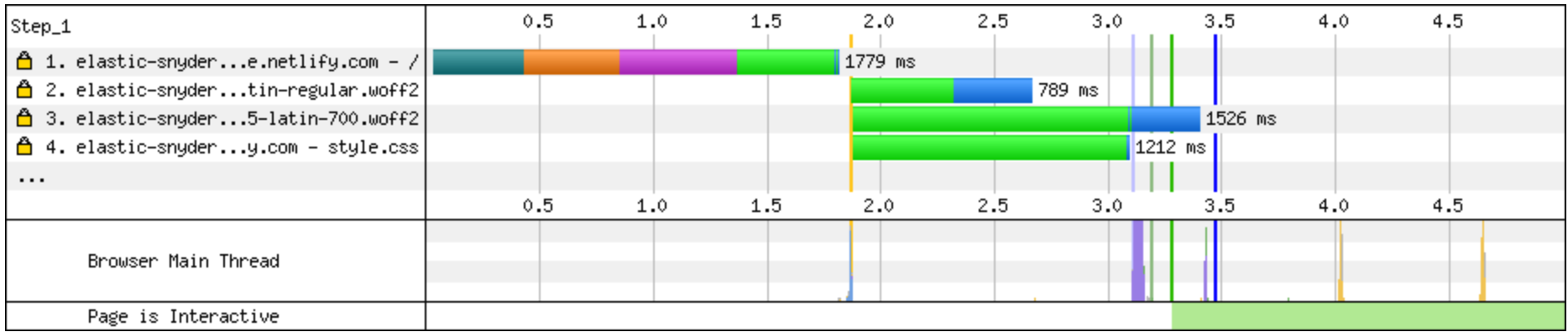
- Preload Self-hosted Fonts. If you are loading self-hosted fonts, the tip was to use the “preload” tag to load the fonts quicker. The “preload” tag will fetch a resource (without actually executing it). This means that the files will be downloaded right away and will not have to wait on other resources to be loaded.
/* loading self-hosted fonts */
<link as="font" type="font/woff2"
href="./fonts/muli-v12-latin-regular.woff2" crossorigin>
<link as="font" type="font/woff2"
href="./fonts/muli-v12-latin-700.woff2" crossorigin>
/* a better way */
<link rel="preload" as="font" type="font/woff2"
href="./fonts/muli-v12-latin-regular.woff2" crossorigin>
<link rel="preload" as="font" type="font/woff2"
href="./fonts/muli-v12-latin-700.woff2" crossorigin>
Resource Hints
To explain the difference in the “rel” tags, here is a quick cheet sheet from @addyosmani.

Full Video
Please check out the video below for the full talk which also includes tips on FOIT , variable fonts, and tooling.

